
Flutter Weather App Using Provider Weather data, Flutter, Weather
Flutter package for Weather Icons. Weather Icons is a pack of 222 beautifully crafted Open Source icons for representing weather and climate. Repository (GitHub) View/report issues. License. MIT . Dependencies. flutter. More. Packages that depend on flutter_weather_icons.
GitHub rshrc/flutter_weather_icons Flutter package for Weather Icons
weather #. This package uses the OpenWeatherMAP API to get the current weather status as well as weather forecasts.. The weather can currently be fetched by providing a geolocation or a city name. Install (Flutter) # Add weather as a dependency in pubspec.yaml.For help on adding as a dependency, view the pubspec documenation.. Permissions #
Flutter Weather Icons Resources Open Source Agenda
Usage weather icons. You can use weather icons provided by the OWM service. See more about weather conditions. Icons are stored locally in this package at the path assets/weather_icons/. They are ordered according to Declaring resolution-aware image assets. This reflects the following correspondences:

Weather App with “flutter_bloc” Flutter Community Medium
Icon Set: Three different icon sets are currently available. They are all SVG and will therefore always look sharp. One of the icon sets is animated. Required: No Default: Iconvault. Current / Forecast: The weather widget can display the current weather, a weather forecast for the next few days, or both the current weather and the weather forecast.

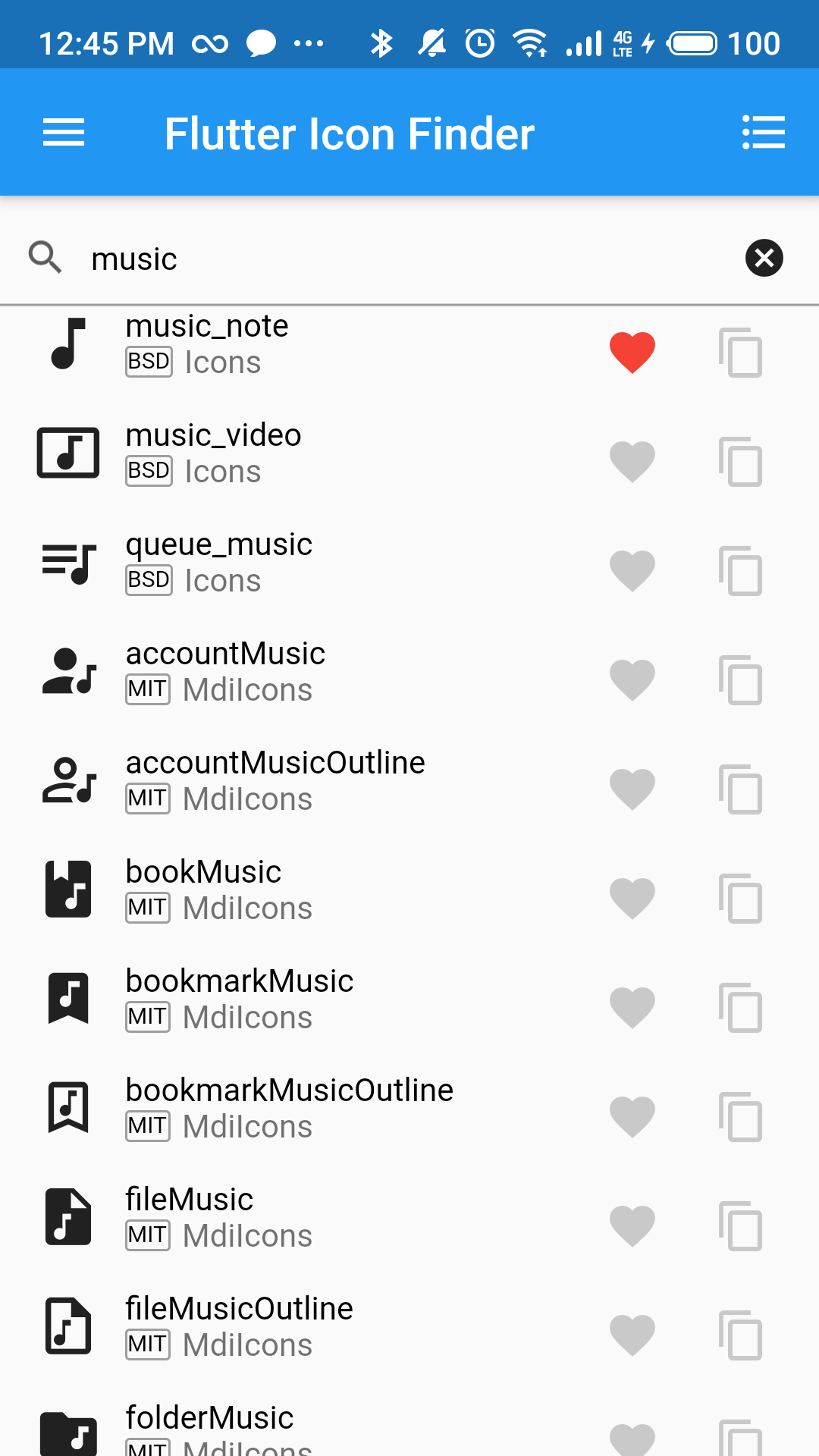
Flutter Icon Finder It's All Widgets!
Climatex. A beautiful and dynamic weather app built using Flutter that fetches real-time weather data from an API and provides a user-friendly interface to display the weather information. Creating a weather app using Flutter with a dynamic UI involves fetching weather data from an API and presenting it in a visually appealing and interactive.

A Flutter application to view current weather status
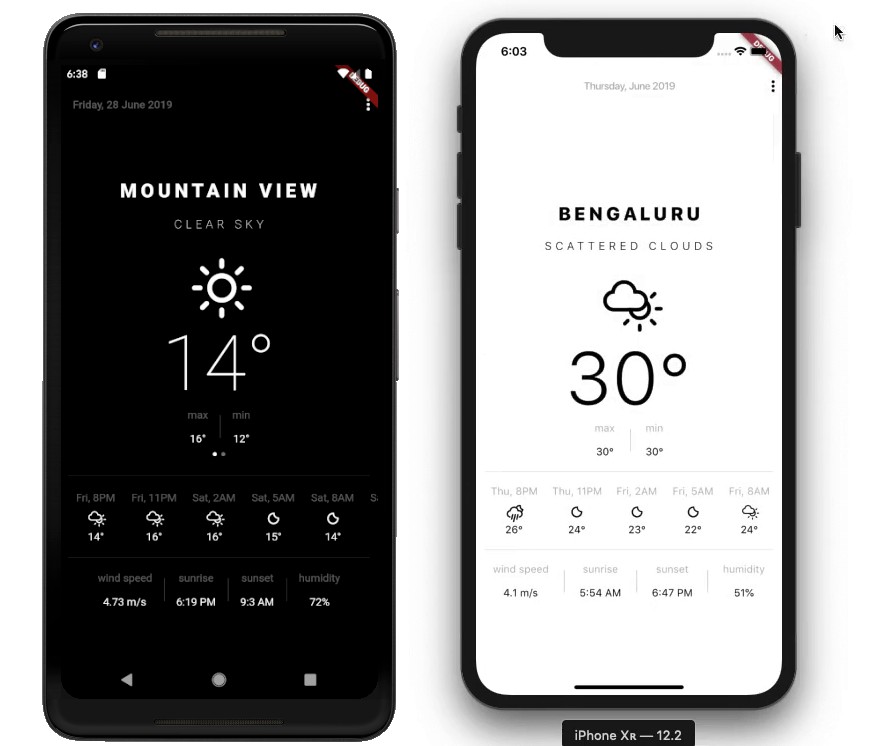
There are 9 main weather conditions from the API. When the app is open at first, display no icon. If a user searches for a city and the response he gets is a clear sky, display the Clear Sky icon; Otherwise, if the response is Few Clouds in that city, display the Few Clouds icon. Otherwise, if the response is Scattered clouds in that city.

Weather App Flutter
FLUTTER: How can I show the weather Icon from Open Weather Map? Ask Question Asked 3 years, 7 months ago. Modified 3 years, 7 months ago. Viewed 7k times 3 I Would like to show open weather icons on my app but I'm not sure how I can do so. A sample of the data I'm getting from openweather map is below, and I've also included.

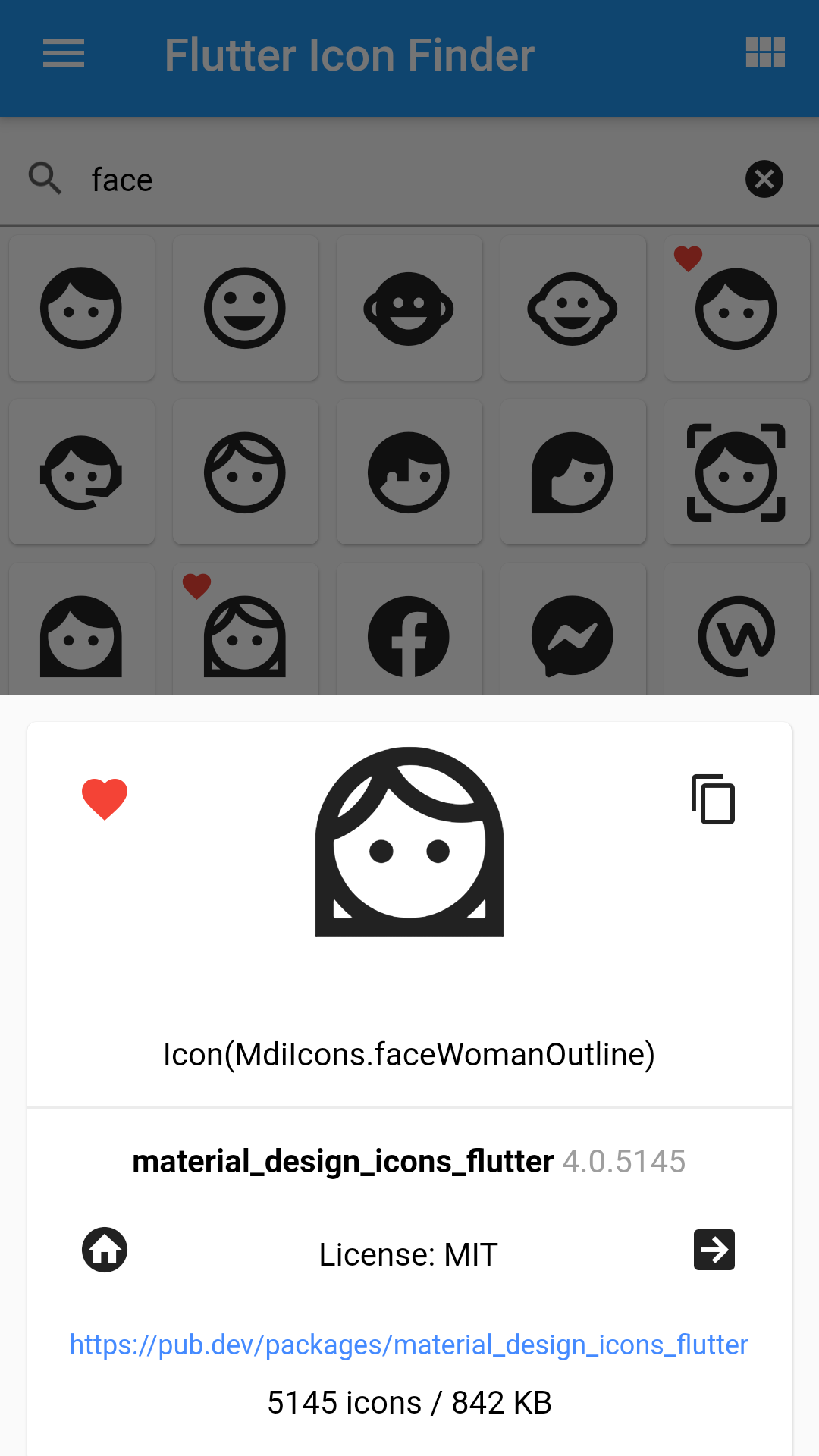
Flutter Icon Finder It's All Widgets!
Hosting icon fonts or SVG icons. Easily update your icon sets. Apple, Google, Microsoft, Samsung, Yahoo. are some of the companies that have trusted our services. IcoMoon provides a package of vector icons, along with a free HTML5 app for making custom icon fonts or SVG sprites. Browse among thousands of pixel perfect icons or import your own.
GitHub Abduraimoff/flutter_weather_app weather app using flutter
A Flutter package for displaying animations created with Lottie, a library for Android, iOS, and the web that parses Adobe After Effects animations. Iconsax: A collection of high-quality and customizable icons for Flutter projects, offering a wide range of icons to enhance the app's visual appeal. Flutter Local Notifications:
Flutter_weather_icons
After adding the package, run flutter pub get in your terminal to download and install the package. Now, let's create a new Weather class that will represent the weather conditions for a given location. This class will have four properties: locationName: the name of the location; iconUrl: a URL to the weather icon for the current conditions

Flutter How to use SVG Icons in Flutter Material Design SVG Icons
Whenever you are working on any front-end technology, you can follow this simple trick: Step 1. Think of any app idea (Let's say a weather app in our case) Step 2. Go to dribbble. Step 3. Search for UI designs for that app. Step 4. Implement those designs for practice.

Flutter Weather . A Flutter application to view current weather status
Features. Beautiful minimal UI. Dark and Light themes. Current temperature, max and min temperature, sunset, sunrise. Custom icons for each weather condition. 5 day forecast. Beautifully animated transitions. BLoC pattern for API calls. Line graph to show temperature variance.
GitHub flutterstudio/fluttericons Customizable Icons for Flutter
Yet another major storm is on tap in the U.S. this week. Heavy snow, winds, flooding rain and severe weather could hit many of the same parts of the central and eastern U.S. just affected by.
Flutter icon svg png free download
An icon pack with over 200 weather themed icons. Open Source Flutter Apps & Projects that use weather_icons package. reaper47/plant-sense. 8. An Arduino project with an Android app to measure the soil moisture of your plants. Click here to submit an open source Flutter app or project that uses this package.

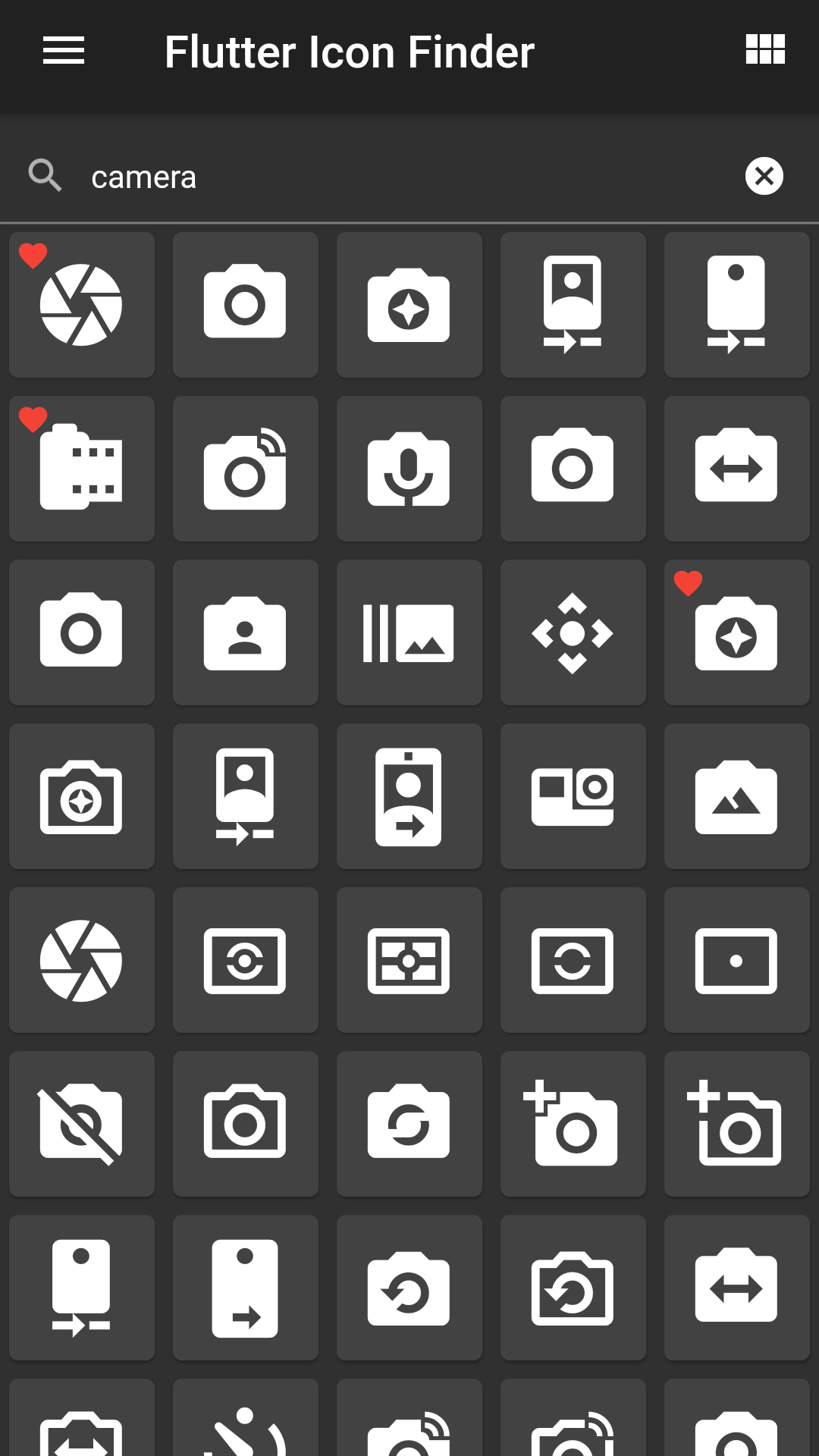
Flutter Icon Finder It's All Widgets!
At a Glance. A winter storm will impact the East with snow, ice, rain and wind this weekend. Parts of southern and central New England will see significant snowfall accumulations and gusty winds.
Flutter Social media & Logos Icons
Use with the Icon class to show specific icons. Icons are identified by their name as listed below, e.g. Icons.airplanemode_on. Search and find the perfect icon on the Google Fonts website. To use this class, make sure you set uses-material-design: true in your project's pubspec.yaml file in the flutter section.